Blogger应用text-autospace.js给中英文之间 添加空格 用Github Pages解决MIME type mismatch问题 引入jquery解决$ is not a function问题
添加<script src='https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js'/>
添加<script src='https://crazypeace.github.io/text-autospace.js/text-autospace.min.js'/>
参考:
https://blog.wangtwothree.com/code/32.htmlhttps://github.com/mastermay/text-autospace.js
分析:
首先,对于中英文之间的空格。我是持支持态度,写blog时一直都有意在英文前后留出空格。但是这样太累了,也容易错漏,而心里面惦记着空格对写文的思路有影响。而且,从内容的角度来说,英文前后的空格并不是内容的一部分,反而是属于排版的一部分,那么不应该用编辑来完成排版的工作。就像Word里段首的空格应该使用首行缩进而不是直接打两个空格,主副标题之间的"空行"应该用行间距而不是多按几次回车,落款放到右下角应该使用标尺而不是放一个文本框或按大量的空格。
在网上搜索一番,找到几个方案。
1. Chrome插件
这相当于一个外挂。我希望我的读者能直接看到结果,而且对于移动端来说,装不了浏览器插件。
2. 用js脚本在原本的中英文之间添加空格
https://github.com/vinta/pangu.js
这相当于hack在原始文本与浏览器之间,给英文前后添加空格了再交给浏览器显示。
我担心对于我们这些写技术文的人来说,有时候行文内容是对空格敏感的。可能你多复制了一些空格过去,执行起来就出错了。
3. 在浏览器的显示排版上显示空格,但不影响文字本身,复制过去是不包含"添加"的空格的
https://github.com/mastermay/text-autospace.js
我决定执行这个方案。
实践:
1. 修改blogger的xml
主题背景 - 修改HTML
主题背景 - 修改HTML
在<html>里添加 class="han-la"
在<head>后面添加 <script src='https://raw.githubusercontent.com/mastermay/text-autospace.js/master/text-autospace.min.js'/>
2. 添加CSS
主题背景 - 自定义
主题背景 - 自定义
高级 - 添加CSS
保存成功,但是检查发现没有效果。
3. 作为js小白,只能先去网上搜一圈关于添加中英文空格的教程
大部分都是对同一教程的搬运和整合,少有原创的。好不容易看了几篇,都和我做的事情一样啊?
无奈之下,用Firefox的F12工具检查网页的加载过程,发现该js脚本没有生效。还报了这样一个错。
was blocked due to MIME type (“text/plain”) mismatch (X-Content-Type-Options: nosniff).
Github Raw返回 content-type 是 text/plain,而Header 加上了 X-Content-Type-Options: nosniff 强制浏览器执行 MIME 类型检查,于是就会报错。(Jason Chen)
解决方案是用个CDN中转一下,去掉 X-Content-Type-Options: nosniff,或者建Github Pages。我对网页加载时间啥的没有特别高的要求,又不想折腾,哪天CDN失效了还要修。所以我选择Github Pages方案。
4. Github先Fork一下原repo
Settings - Pages
Source选gh-pages分支,Save保存
可以看到一行
Your site is published at https://crazypeace.github.io/text-autospace.js/
把master分支里的文件同步到gh-pages里。
然后就可以用
https://crazypeace.github.io/text-autospace.js/text-autospace.min.js
引用js脚本文件了。
5. 重复步骤1
在<head>后面添加 <script src='https://crazypeace.github.io/text-autospace.js/text-autospace.min.js'/>
保存,检查还是没有效果。
6. 重复步骤3
检查发现报错
Uncaught TypeError: $ is not a function
结果有明确的行号了
看上去不像是有明显的笔误。而联想到Github Pages的演示页面功能是正常的。这是同一份js脚本啊。打开演示页面的源码,原来在本js脚本之前,还要引入jquery.js
7. 重复步骤1
在引入text-autospace.js之前 引入jquery.js
保存,生效!
======================
结论:
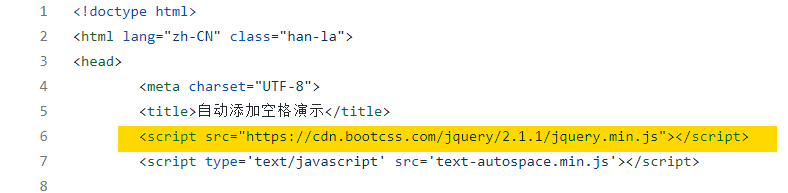
1. 添加script
<script src='https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js'/>
<script src='https://crazypeace.github.io/text-autospace.js/text-autospace.min.js'/>
2. 添加CSS
html.han-la hanla:after {content: " ";display: inline;font-family: Arial;font-size: 0.89em;}html.han-la code hanla,html.han-la pre hanla,html.han-la kbd hanla,html.han-la samp hanla,html.han-la blockquote hanla {display: none;}html.han-la ol > hanla,html.han-la ul > hanla {display: none;}
3. 给html添加class













评论
发表评论