Chrome 开发模式调试 JS 脚本
感谢阮一峰Newsletter提到的信息
https://www.ruanyifeng.com/blog/2022/07/weekly-issue-216.html
参考
https://blog.openreplay.com/how-to-use-chrome-as-a-code-editor-and-debugger
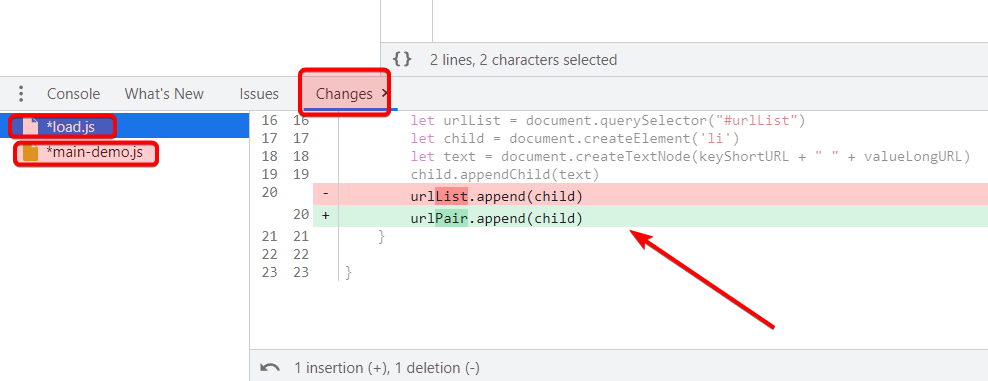
可以直接修改代码,带语法高亮,带错误提示。
Ctrl+S就是保存,可以马上验证修改后的结果,比如重新点按钮查看运行效果。
*提醒,这只是保存到内存,如果你F5刷新页面就重新从source读文件了。






评论
发表评论