白嫖worker 自建短链服务 Url-Shorten-Worker 变身图床 Image Hosting 基于base64编码
需求
我们已经实现了单纯的KV数据库. 那么, 同样的原理, 图床不就是一样的事情吗? 发给系统一个path, 系统还给你一个图片的数据.
思路
我设计在KV中保存图片的base64数据.
因为这样可以在KV的后台中直接管理; 人眼阅读后台数据时, 不会有奇怪的字符; 在复制粘贴, 不同的系统之间复制转移, 会比较方便.
坏处是, 数据量会变大, 变大 33%.
实践
图片转base64先利用其它网站实现, 如 https://oktools.net/image2base64
这样一个gif图片
得到下面这一大段base64数据.
我们在pastebin的基础上, 使用这些base64数据当作value, 设置233.gif当作key.
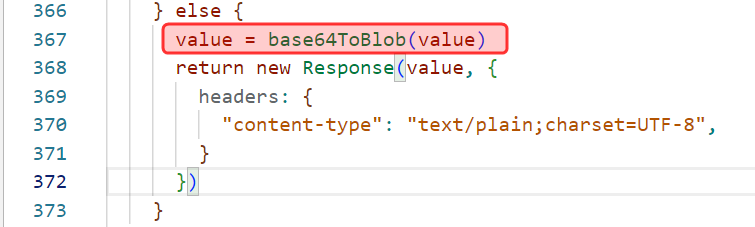
保存之后, 我们可以通过233.gif再获取这些base64数据, 像这样:求助 GPT, 得到下面这段代码来把 base64 数据转化为一个图片返回给http请求.把这段代码的函数添加到worker.js
function base64ToBlob(base64String) {var parts = base64String.split(';base64,');var contentType = parts[0].split(':')[1];var raw = atob(parts[1]);var rawLength = raw.length;var uInt8Array = new Uint8Array(rawLength);for (var i = 0; i < rawLength; ++i) {uInt8Array[i] = raw.charCodeAt(i);}return new Blob([uInt8Array], { type: contentType });}
然后在返回http请求之前, 多处理这么一步, 就行了.
效果如下:完
把代码整理漂亮一点, 再上传.
用一个配置项设置系统的类型.
Github: https://github.com/crazypeace/url-Shorten-Worker/
演示站: https://imghost.crazypeace.workers.dev/imghostimghost










已经按上面配置好system_type: "imghost",但无法正常进入imghost界面,一直是Url-Shorten界面,请问是什么原因呢?
回复删除控制使用什么操作界面的是 theme 参数
删除https://zelikk.blogspot.com/2022/07/url-shorten-worker-hide-tutorial.html