V2Ray梯子 前置Caddy V2使用on_demand模式 自动申请证书 相当于有无限的域名

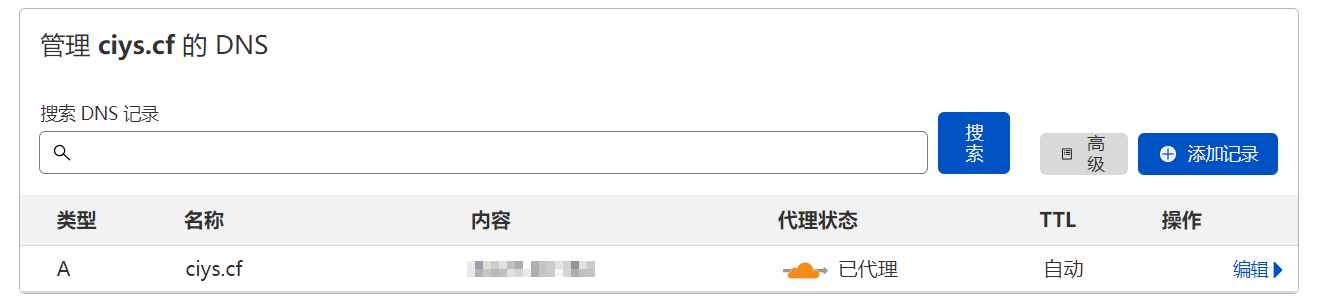
现在最保险的梯子是Websocket + TLS模式了。为了再保险一点,使用正常的WebSever前置。一般常见的是Nginx或Caddy。我喜欢配置方便,使用的是Caddy V2 Websocket + TLS模式常常域名被干扰,之前的解决方案是同时多配置几个域名,一个被干扰了就换一个。 本文使用Caddy V2的on_demand模式 自动申请证书,这样你就相当于有无限多个域名可以使用了。 1. Cloudflare的DNS设置 名称 * 代理状态 打开CDN 2. Cloudflare的SSL/TLS设置 完全(严格) 3. 修改Caddyfile 第一行修改为 *. mydomain.com 下面 tls 那行修改为 tls you@somemail.com { on_demand } Caddy V2.7.3 版本更新,对 on_demand_tls 有新的语法要求。需要明确地设置一个全局配置。 详见: https://zelikk.blogspot.com/2023/12/caddy-ondemandtls-http-url-caddyserver.html 4. 保存Caddyfile 重启Caddy service caddy restart 你试一下在浏览器里访问 随便什么 . mydomain.com 试试? 是不是打开了你的反代伪装网站? 你再试一下 随便什么 . mydomain.com/你的path 是不是得到了 400 Bad Request? 5. 先在浏览器里访问 随便什么 . mydomain.com 可能需要等待一会儿才会正常显示伪装站 6. 在你的翻墙客户端里,把原来的节点复制一份;然后修改参数 地址(address) 和 伪装域名(host) 为 随便什么 . mydomain.com 你就有了一个新域名的节点了。 参考: https://caddyserver.com/docs/caddyfile/directives/tls https://caddyserver.com/docs/automatic-https#on-demand-tls https://caddyserver.com/docs/caddyfile...