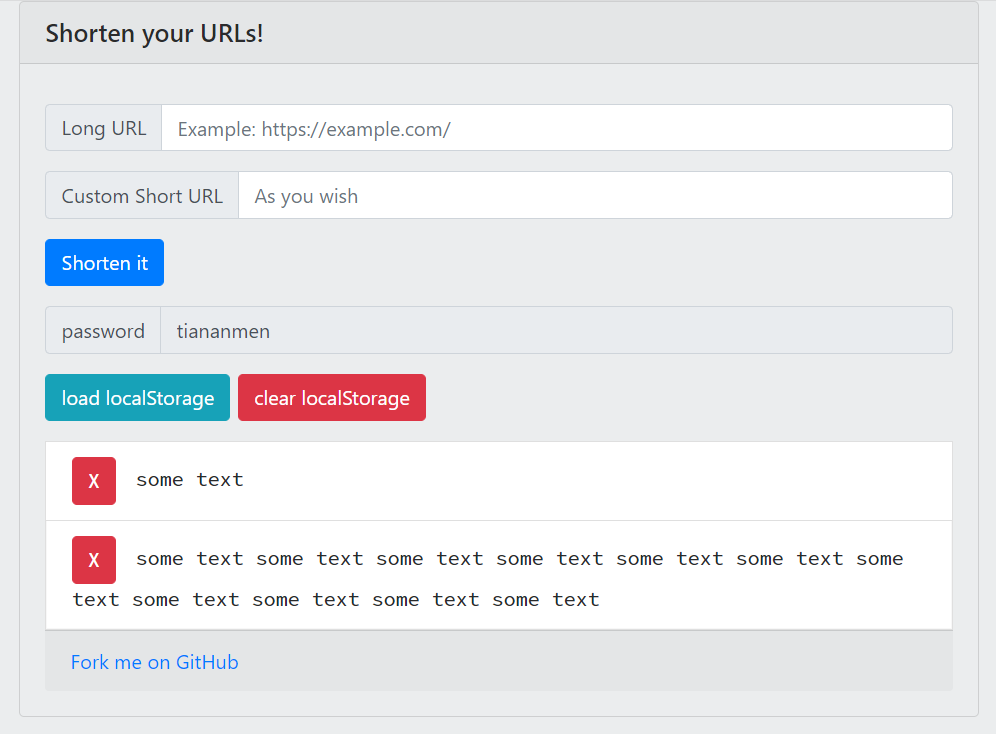
源码 GitHub: https://github.com/crazypeace/Url-Shorten-Worker 搭建教程: https://zelikk.blogspot.com/2022/07/url-shorten-worker-hide-tutorial.html localStorage里只写短链的随机字符串 略 显示urlList的部分不用<ul>里面套<li>了。改为<div>里面套<div> 略 显示短链的时候,前面加个删除按钮 先把自动加载localStorage关了,然后在html里试着写一下,看看效果。 <div class="card-text"> <div classs="list-group" id="urlList"> <div class="list-group-item"> <button type="button" class="btn btn-danger">X</button> <span>some text</span> </div> <div class="list-group-item"> <button type="button" class="btn btn-danger">X</button> <span>some text some text some text some text some text some text some text some text some text some text some text </span> </div> </div> </div> API支持删除短链 POST增加字段 cmd: 取值add, del; keyPhrase: 在add时,是自定义短链;在del