KV-woker 纯练手项目 保护 _ 开头的 Key VS code 重构 JS 代码 提取代码为函数
KV-woker 项目准备实现的功能列表见此:
今天实现:
- 保护 _ 开头的 KV对.
因为我们的目标是把配置项都放到 KV 中保存. 按目前的设计, 需要把理更多的配置项的 KV 放到 protect_keylist 中.
如果未来系统有配置项的扩充, 那么就要记得在 protect_keylist 中添加, 这是不优雅的.
我们可以约定, 配置项在 KV 中都以 _ 开头保存. 这一点和自动生成短链的方法也不冲突, 自动生成短链的字符中不含有 _ 符号.
本项目目前保护两个KV, _admin_pwd_ 和 _user_pwd_ , 不允许用户 修改, 删除, 查询.
目前的实现, 是设置了一个数组 protect_keylist
if (protect_keylist.includes(req_key))
这一功能的效果就是:
https://newkvdb.crazypeace.workers.dev/_user_pwd_
显示404
https://newkvdb.crazypeace.workers.dev/_admin_pwd_
显示404
而且在
https://newkvdb.crazypeace.workers.dev/kvdbkvdb
LoadKV, 是查询不到 _admin_pwd_ 和 _user_pwd_ 的 value 的
第 1 步
先将
if (protect_keylist.includes(req_key))
这个判断重构为一个函数
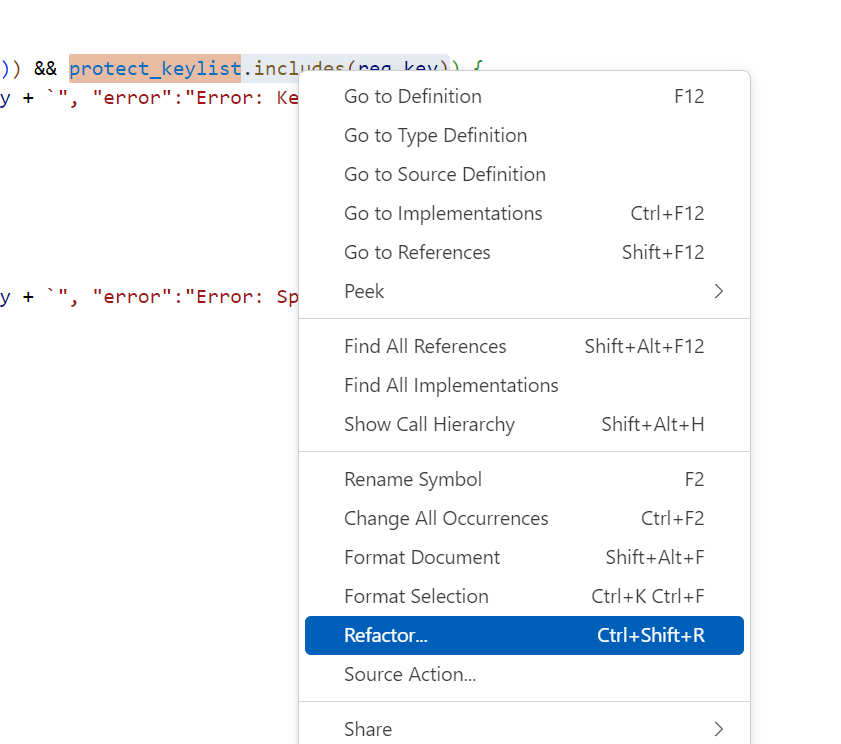
鼠标拖选 "protect_keylist.includes(req_key)" , 右键, "Refactor...", "Extract to function in global scope",
输入新函数的名字, "checkProtectKey"
回车Enter确认

你会发现, 之前选中的文字被替换为了一个函数调用
而文件的末尾, 新增了一个函数, 函数内容就是你之前选中的语句.
代码中还有多处 if (protect_keylist.includes(...)) 的使用, 我们把他们都替换为 checkProtectKey(...) 函数调用
到目前为止, 我们修改了函数的结构, 但是没有修改逻辑. 程序的表现应该和修改前保持一致.
*** 提交修改记录
https://github.com/crazypeace/KV-woker/commit/7e92206第 2 步
接下来是改写 checkProtectKey 函数
把逻辑修改为, key 是否以 _ 开头
function checkProtectKey(req_key) {return req_key.startsWith("_")}
那么, 原来的 protect_keylist 数组就不要了, 删除掉.
正常
LoadKV 不显示 _ 开头的 KV
测试
https://newkvdb.crazypeace.workers.dev/_随便什么
显示404
*** 提交修改记录
========
好了, 练手到此结束.
接下来, 准备开个新项目,
对原来的 Url-Shorten-Worker 做一些优化, 不考虑兼容旧版本,
再增加支持 R2 存储, 实现图床/文件存储.








评论
发表评论