在 Blogger 的内容中使用 markdown
群里有人讨论如何在blogger中使用markdown
思路
以前在 短链转markdown日记本 的方案中, 页面内容<textarea>中是markdown格式文本, 外面再挂一段简单的JS转换markdown到HTML.
在blogger新建博文时, 切换到HTML视图.
把 markdown 文本粘进去. 举例如下,
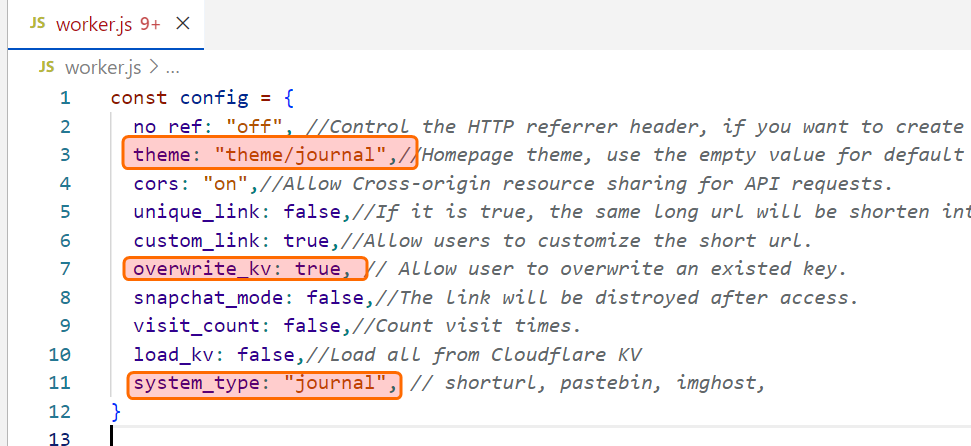
- 演示视频https://www.youtube.com/watch?v=DZcXqyIm_R0- 演示站https://journal.crazypeace.workers.dev/journaljournal- Githubhttps://github.com/crazypeace/url-Shorten-Worker/- 搭建过程https://www.nodeseek.com/post-58723-1最后把这几行改一下就行. 第3行定义了操作页面. 第7行定义了保存key-value时,是否检验已经存在key. 第11行定义了一些系统的行为.对了, Markdown 要用到图床, 可以用这个 https://www.nodeseek.com/post-60815-1
发布为正式博文.
然后查看此页面的源码, 发现正文的html部分有class为 post-body entry-content
class='post-body entry-content'
在 blogger 的 主题背景 - 修改HTML
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script><script>document.addEventListener('DOMContentLoaded', function() {// 获取所有具有 "post-body" 类的元素的第1个, 也就是博文的正文const blogContent = document.getElementsByClassName("post-body")[0];// 获得markdown文本const markdownContent = blogContent.textContent;// 转换为html再放到博文正文内容blogContent.innerHTML = marked.parse(markdownContent);});</script>
========
完
放到了 Github
你可以这样使用
<script src='https://cdn.jsdelivr.net/npm/marked/marked.min.js'/><script src='https://crazypeace.github.io/blogger-replace-markdown-text-html/blogger-replace-markdown-text-html.js'/>
========
后记
我的博客并不是纯markdown的内容, 我还是希望以我原有的使用方式为主.
所以我建了一个演示站
https://use-markdown-in.blogspot.com/2024/10/markdown-demo.html











评论
发表评论