白嫖worker 自建短链服务 Url-Shorten-Worker 变身日记本 NetJournal 支持Markdown
上一篇我们解决了网络日记本 NetJournal 从无到有的核心后台逻辑.
现在要来解决使用效果了. 谁也不想日记本里面只能用文字+emoji+ascii艺术吧.
那想一想, 最好的解决方案就是 Markdown 了.
启发
找 GPT 一问, 给了一个很好的例子.
https://devv.ai/zh/search?threadId=dbr3kt6te3uo
核心代码就是这一小段document.getElementById('markdown-content').addEventListener('input', function () {const markdownContent = document.getElementById('markdown-content').value;const htmlPreview = document.getElementById('html-preview');htmlPreview.innerHTML = marked.parse(markdownContent);});
实践
把这一段抄到我们的index.html里面去, 添加一个card, 里面显示我们当前输入的Markdown文本的效果.
还可以把这样的显示效果融合到显示列表中.
function buildValueMarkdown(longUrl) {let valueMarkdown = document.createElement('div')valueMarkdown.classList.add("form-control")valueMarkdown.innerHTML = marked.parse(longUrl)return valueMarkdown}buildValueItemFunc = buildValueMarkdown
在调试过程中, 发现一个问题. 如果我把日记内容写得比较复杂, 里面就会带上一些 [] ! () # 这类符号, 并且还有换行.
当我在index.html调用API去查询单条记录的时候, 报错说json格式有什么问题. 但是我用 loadKV 去查询全部的时候, 一切正常.
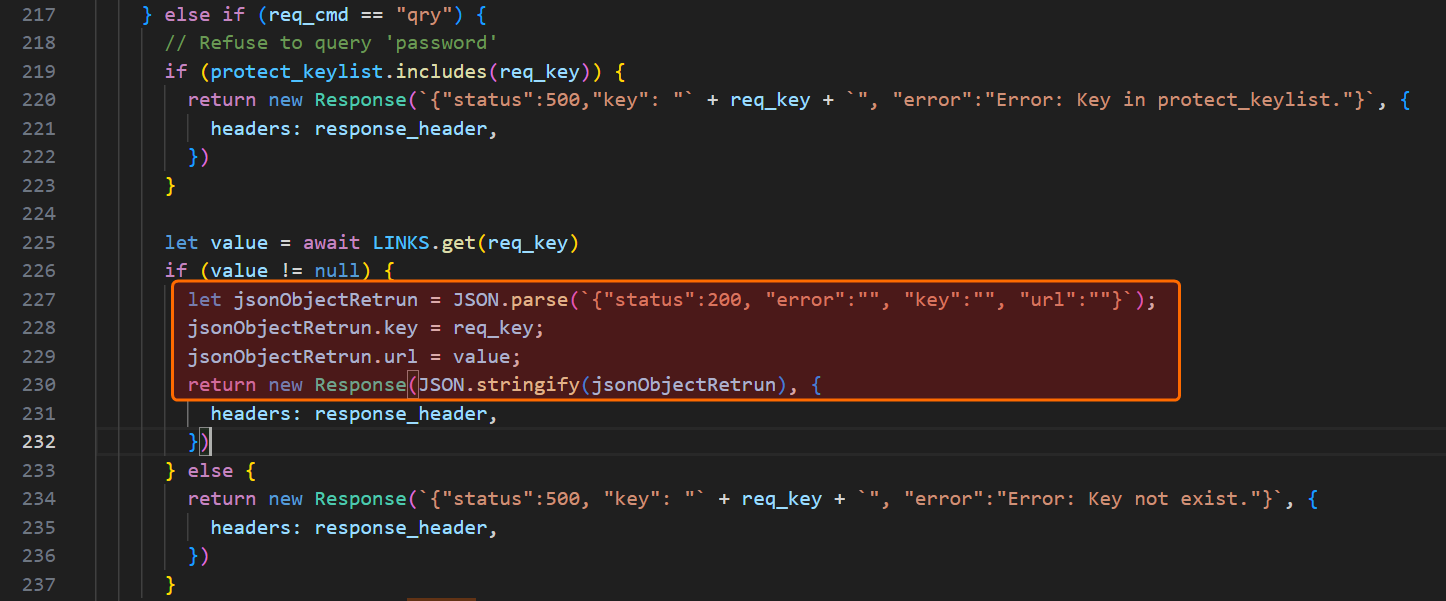
查了一下代码, 发现 loadKV 的实现, 是 API 的 qryAll 命令, 是先用 JSON.parse 搭一个 json 的初步结构, 用一些JS的语法把数据结构填充了数据之后, 再用 JSON.stringify 变成 json 数据再走HTTP返回.
而API的 qry 命令的实现, 是粗暴地直接拼接 json 格式的字符串.
我想应该是这种简单粗暴的方式, 不能很好的处理本身就有比较复杂内容的字符串填充到 json 格式中.然后改成和 qryAll 一样的方式, 就没问题了.
========
完
Github: https://github.com/crazypeace/url-Shorten-Worker/
演示站: https://journal.crazypeace.workers.dev/journaljournal







评论
发表评论